단축어를 작동시키면 여러가지 페이방법이 주르륵 나오고 그중 하나를 선택할 수 있도록 하는 방법이다.
단축어는 특히 어시스티브 터치와 연결해서 사용하면 버튼 하나로 편리하게 사용할 수 있다.(어시스티브 터치는 아래 포스팅을 참조)
아이폰, 아이패드의 편리한 기능. Assistive Touch - https://sundayme.tistory.com/m/201
아이폰, 아이패드의 편리한 기능. Assistive Touch
아래 아이패드 화면을 보면 반투명 버튼이 보인다. (아이폰도 동일하게 설정한다.) 반투명 버튼을 터치하면, 볼륨조절 등등 여러 기능을 사용할 수 있다. 이 버튼속의 여러기능들은 본인이 편한
sundayme.tistory.com
단축어 만드는 방법은 아래 이미지의 순서대로 하면 된다.
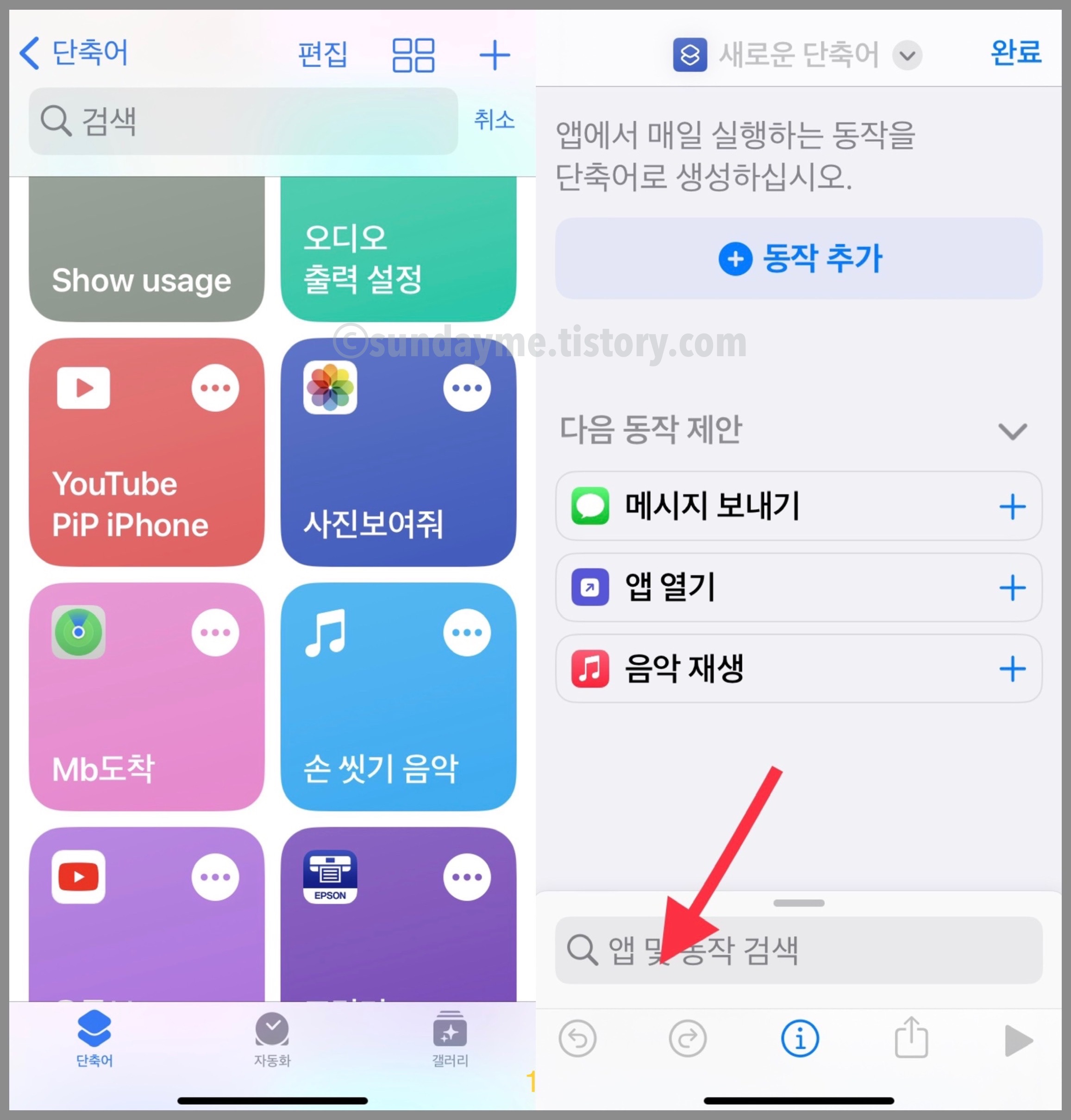
단축어앱을 열고 우측 상단 + 를 클릭하면 사진의 오른쪽과 같은 화면이 보인다.(아래사진)
창 하단의 앱 및 동작검색창에 ‘메뉴에서 검색’을 입력하고 검색.

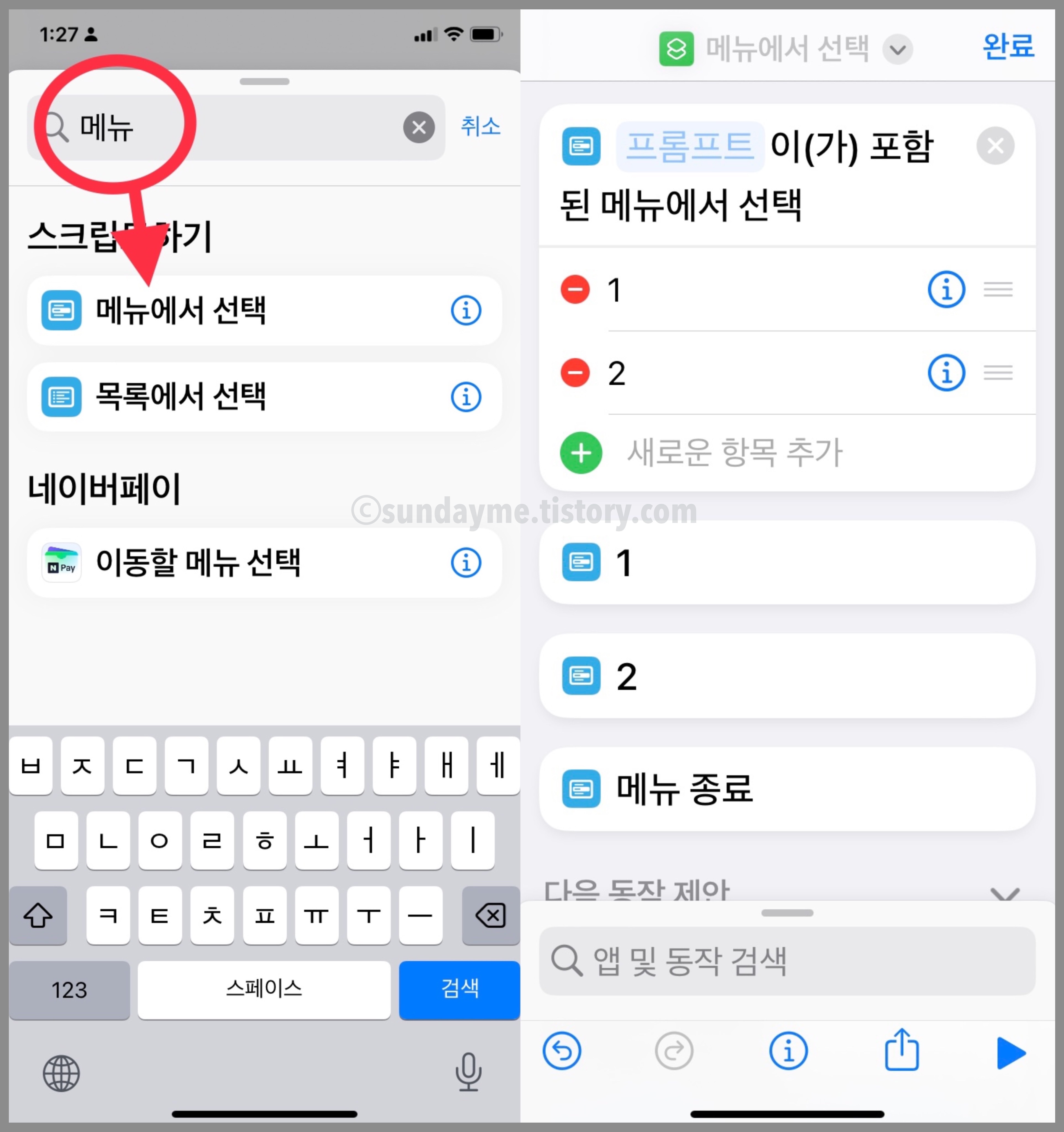
검색하면 바로 아래 ’메뉴에서 선택‘이 보인다.
‘메뉴에서 검색’을 클릭하면 다음 화면에서 숫자 1, 2 가 보인다.
숫자부분을 터치해서 페이명칭을 입력한다.
나는 네이버페이, kb페이 두 종류를 입력했지만 3개 이상의 메뉴를 만들고 싶으면 ’+새로운 항목추가‘를 클릭하면 항목이 늘어난다.

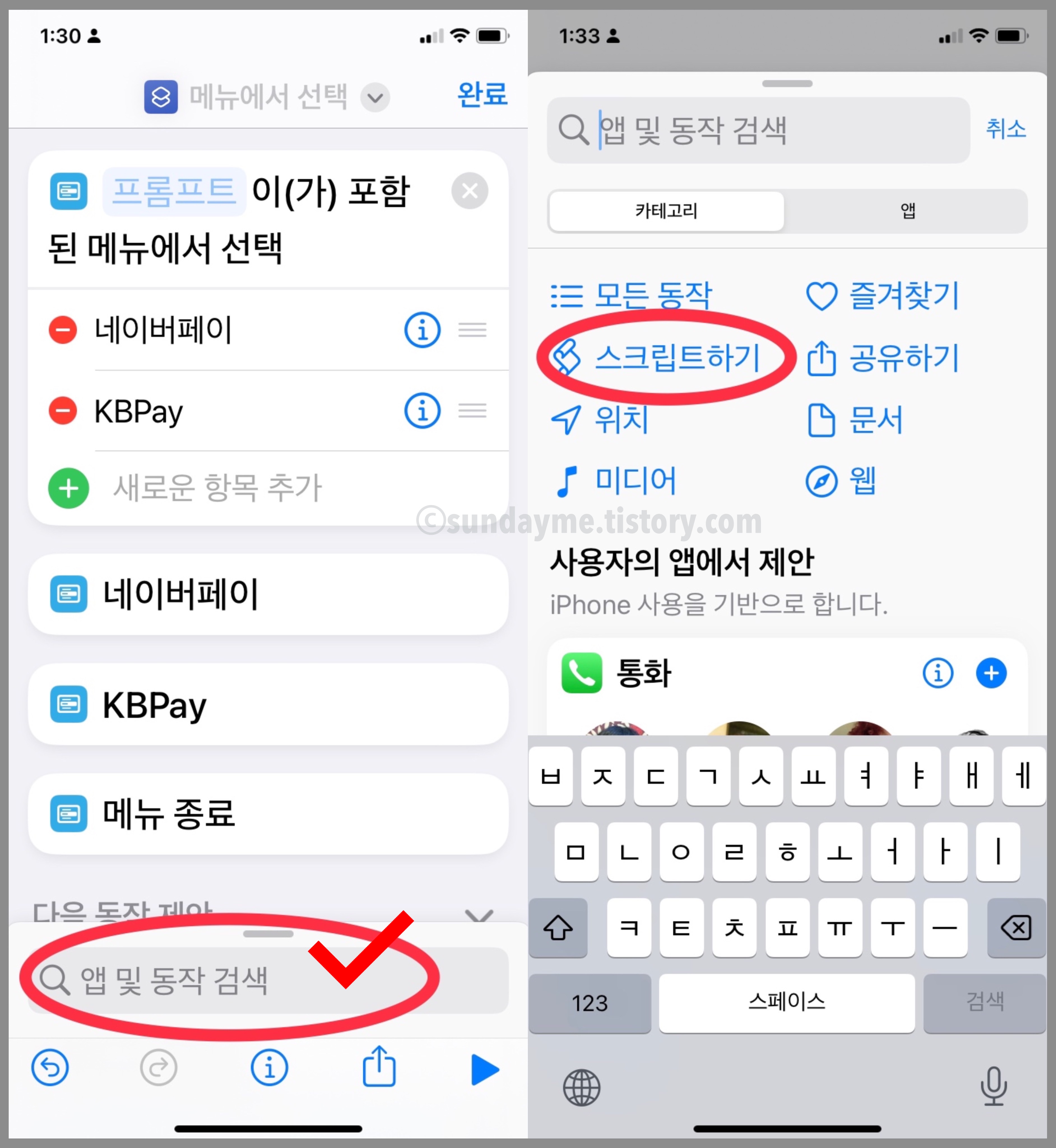
숫자대신 원하는 페이 이름을 입력하고,
다시 하단의 검색창을 클릭하면 우측처럼 여러가지가 보여지는데 그 중에서 ’스크립트하기‘를 선택한다.
안 보인다면 ‘스크립트하기’를 검색한다.

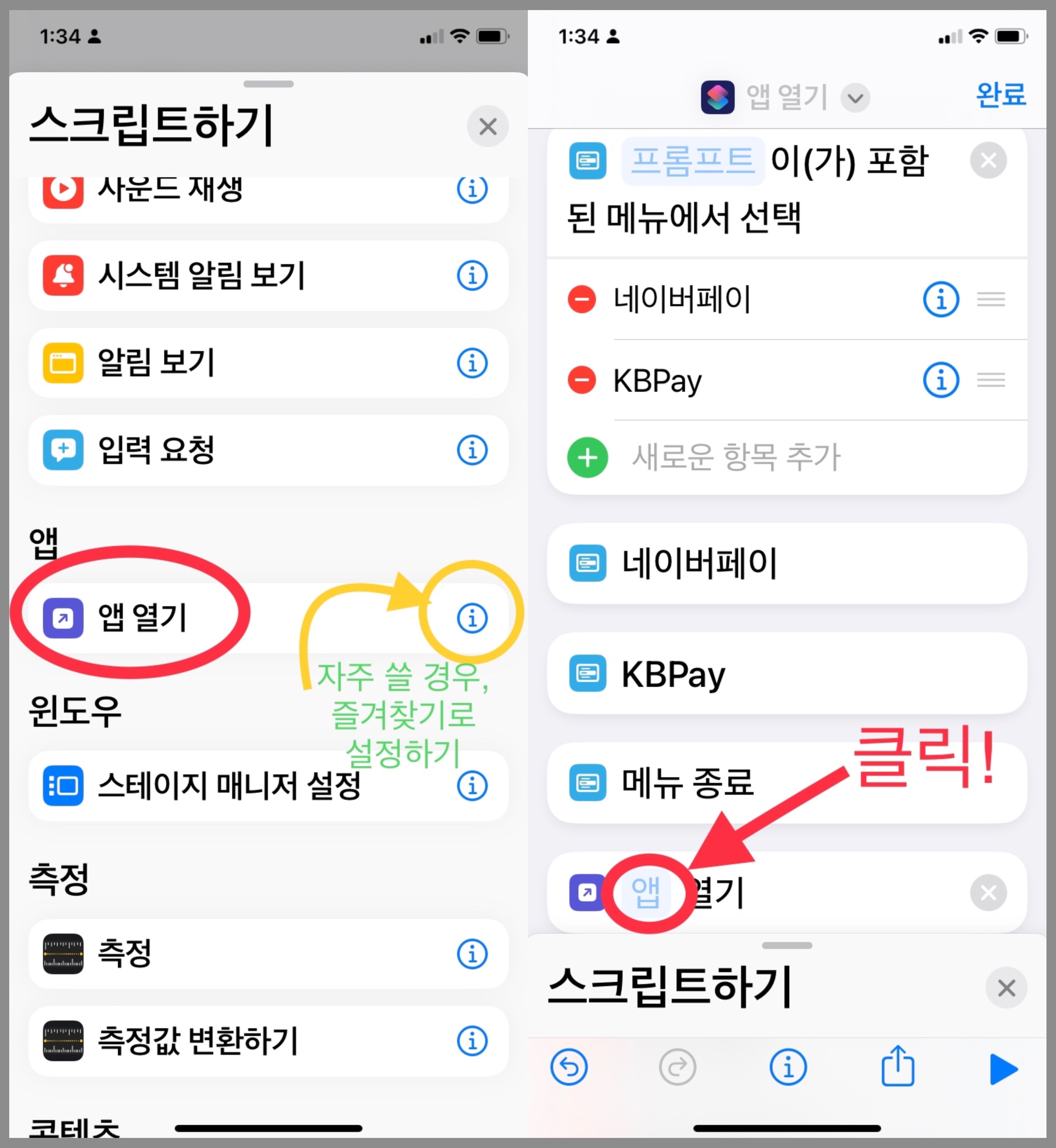
’스크립트하기‘ 클릭 후, 보여주는 리스트에서 ’앱 열기‘를 선택한다. (한참 아랫부분에 나온다.)
앱 열기 옆의 i 마크를 누르면 즐겨찾기에 등록할 수 있다.
앱 열기에서 ‘앱’은 어떤 앱을 열어야 하는지 지정해 주어야 하므로 ’앱‘을 클릭.

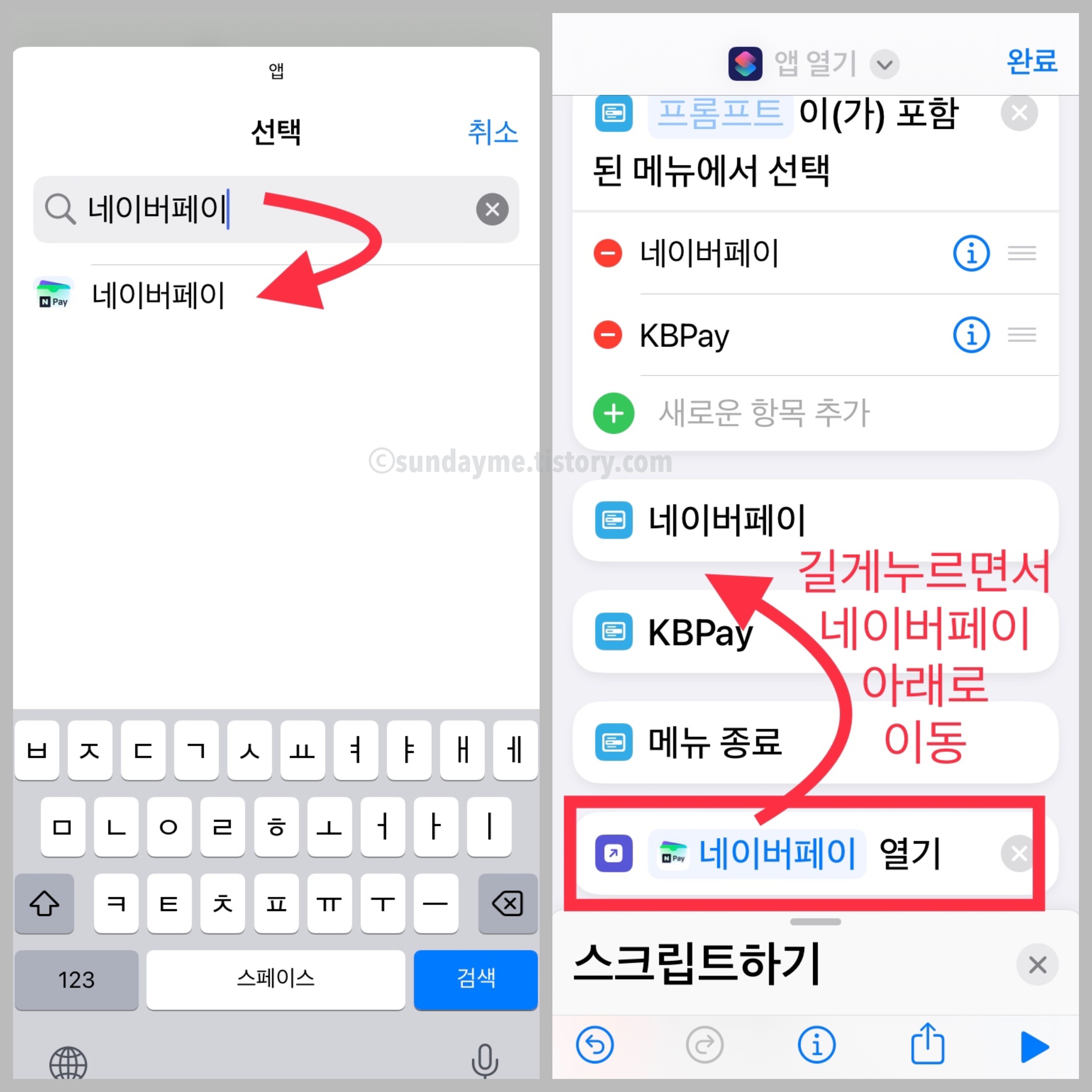
내 아이폰의 앱들이 주루룩 보여진다. 찾기 힘들다면 아래 이미지처럼 검색으로 원하는 앱을 찾을 수 있다.
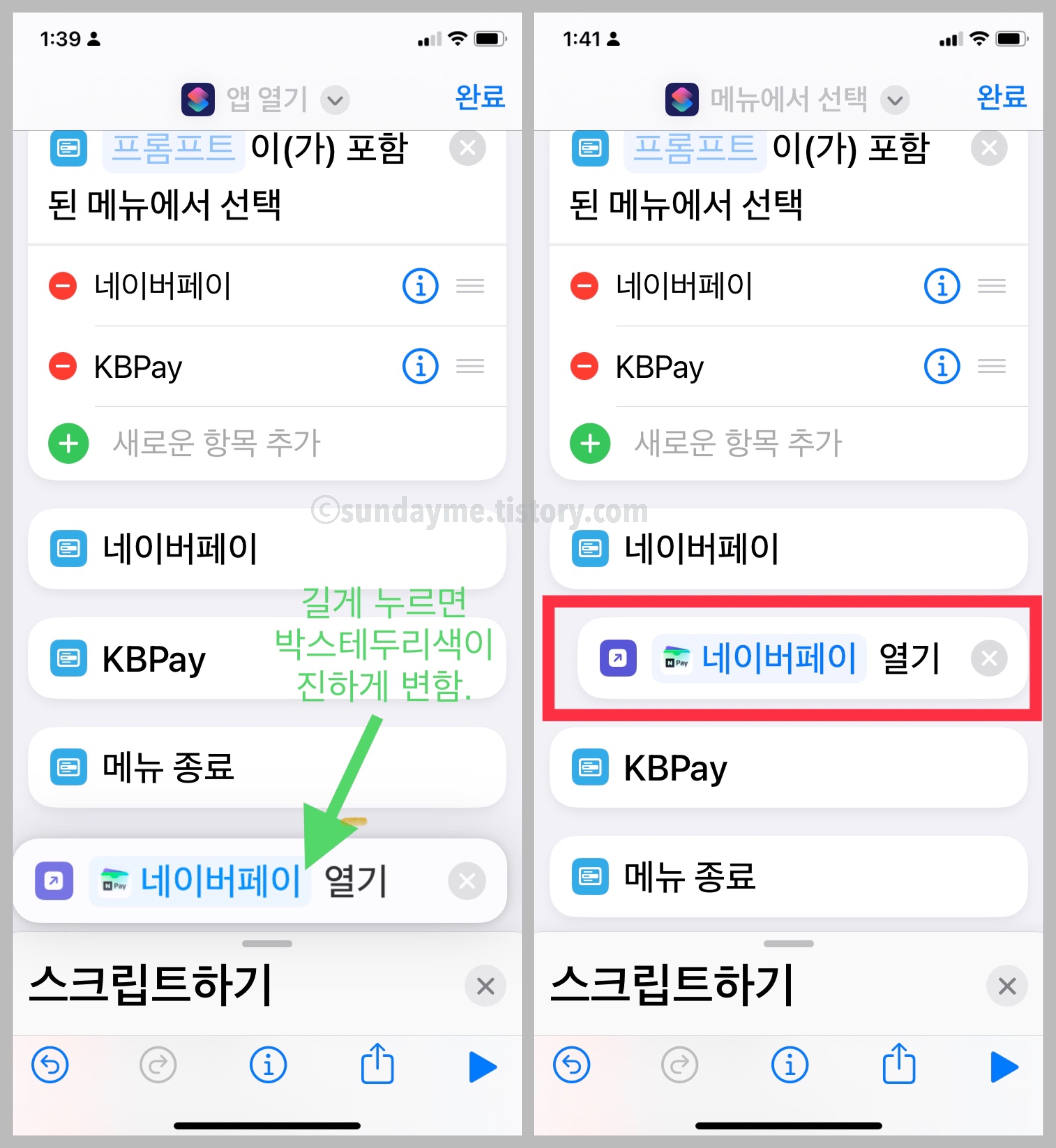
네이버페이를 선택하면 화면 제일 아랫줄에 위치하게 되는데, 그것을 길게 누르면서 네이버페이 메뉴의 아랫쪽으로 옮긴다.

이동할 때, 길게 누르면 아래와 같이 박스둘레가 좀 진하게 보여진다.
같은 방법으로 KBPay도 찾아서 KBPay아래로 위치시킨다.

이 단축어 이름변경은 화면 상단의 v마크를 클릭하면 된다.
마지막으로 완료를 누른다.
이 단축어를 실행하면 우측 이미지처럼 아이폰 상단에 페이 리스트가 보여진다.
원하는 페이를 클릭하면 해당 페이앱이 열린다.

더 편리하게 사용하는 방법은 이렇게 만든 단축어를 어시스티브 스위치에 넣어두는 것이다. (이 포스트 상단, 관련 포스팅 링크도 참고하자.)
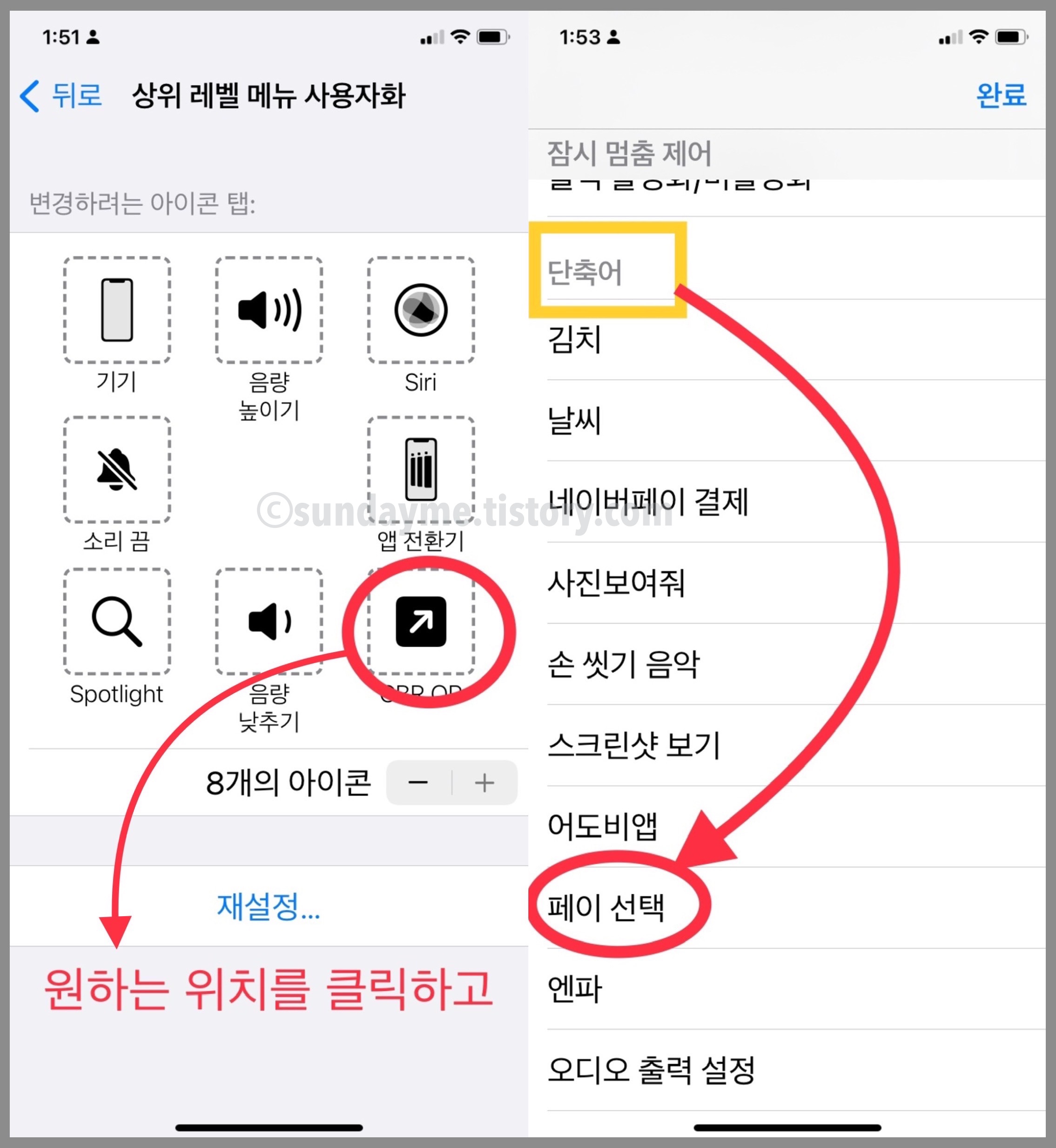
설정> 손쉬운 사용> 터치> AssistiveTouch/ 켬> 상위 레벨 메뉴 사용자화(아이콘 갯수는 최대 8개 가능)
어시스티브 터치화면에 위 단축어를 위치시키는 방법은….
원하는 위치의 아이콘탭(아래 이미지 참조)를 클릭하고 나오는 리스트에서 ‘페이 선택’(내가 정한 단축어 이름)를 선택하자.

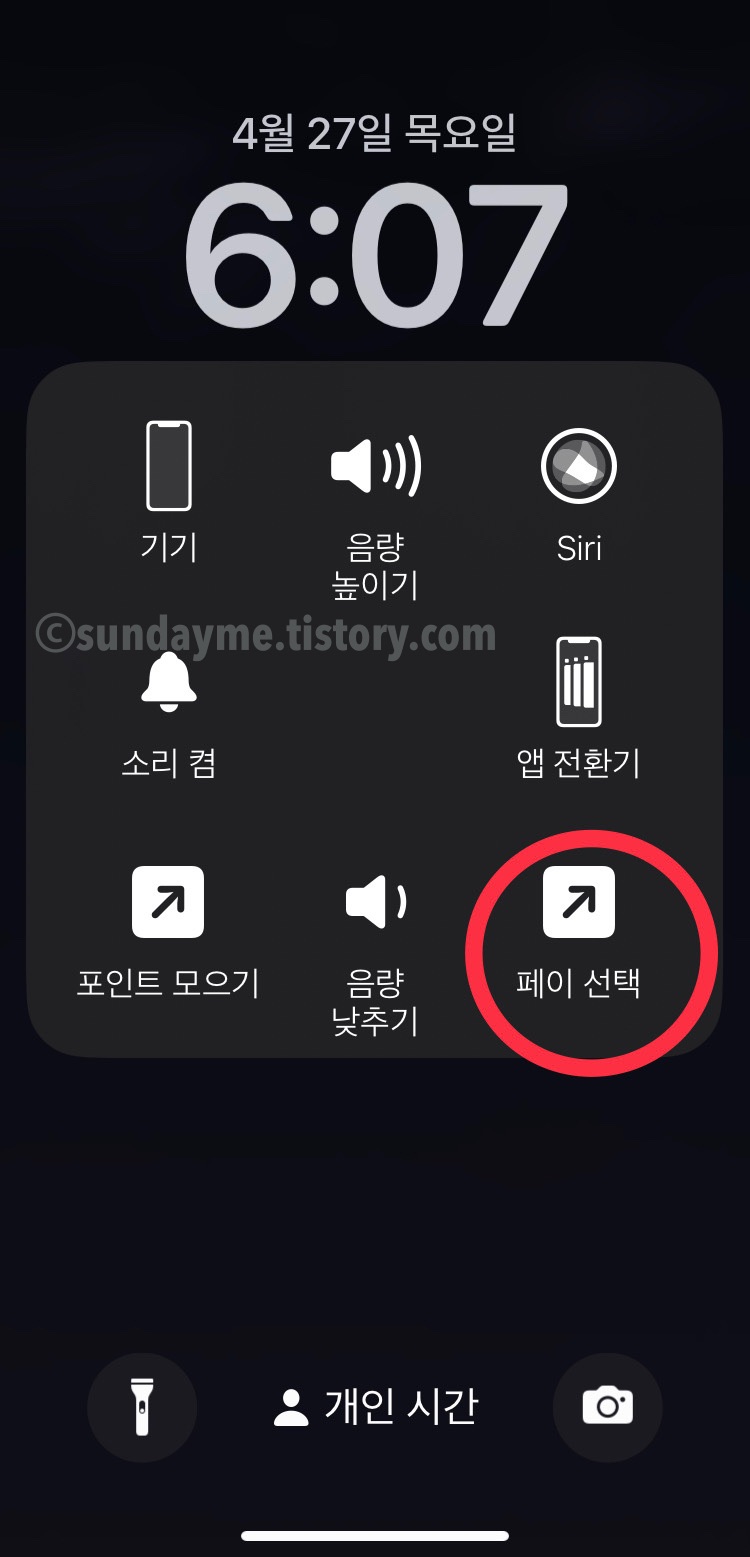
어시스티브 스위치를 누르면 아래처럼 ‘페이 선택’ 단축어 아이콘이 보이게 된다.

그 외 팁,
설정> 손쉬운 사용> 터치> AssistiveTouch> ‘켠’ 상태에서 단일탭 or 이중탭 or 길게 누르기를 클릭하여 위에 만들어둔 단축어를 설정하면,
아이폰 화면에 떠 있는 AssistiveTouch버튼을 한번 누르거나, 두번 누르거나, 길게 누르기로 ’페이 선택‘ 단축어를 활용할 수 있다.
화면에 떠 있는 AssistiveTouch 버튼이 거슬린다면 이 포스팅 처음에 올려둔 링크를 참고하면 된다. (버튼 온오프 기능에 대한 설명이 있다.)
'중얼중얼' 카테고리의 다른 글
| 유튜브, PC에서 pip(picture in picture)모드로 보기(Edge 엣지) (0) | 2023.06.27 |
|---|---|
| 캐리어 바퀴를 교체해 보았다. (2) | 2023.06.12 |
| 숏츠 영상 올리기 Shorts (0) | 2023.01.24 |
| 네이버플러스 멤버쉽 해지하기 (0) | 2022.12.10 |
| Filmic Pro 필믹프로 구버전 계속 사용하기 (4) | 2022.12.02 |




댓글